Why Custom Websites Adapt Better to Mobile Devices
In a world where most people access the web on their phones and tablets, mobile-friendly websites are crucial to business success. In fact, Google has rolled out several handy algorithm updates like Mobilegeddon that make page responsiveness a ranking factor.
Many businesses and brands opt for a separate website that only functions on smartphones. However, this can be a waste of resources and leads to high bounce rates from frustrated users.

Responsive Design
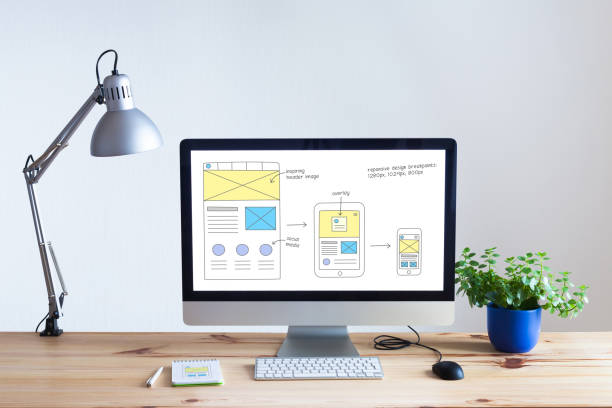
Responsive design is a custom web designer technique that uses media queries and CSS to adapt websites to different screen sizes. It allows designers to create multiple layouts and styles for different devices, ensuring that all users receive a customized experience. It also minimizes load times by reducing the number of images and other components that are downloaded for each device.
While adaptive designs work, they can be time consuming to develop and maintain. They can also be costly since they require the development and maintenance of multiple versions of a website. This can lead to an inconsistency in the appearance and function of a website on various devices. Additionally, adaptive designs may not cater to new or emerging resolutions if they rely on the server correctly identifying a user’s device type.
Responsive design offers many benefits for businesses and customers alike. For example, responsive websites offer a better user experience by eliminating unnecessary zooming and scrolling. They also improve SEO by optimizing content for mobile devices. In addition, they can reduce costs by minimizing the need to update multiple versions of a website. Finally, responsive sites are less complex to maintain than adaptive designs since they only have one code base. Responsive sites also allow designers to prioritize content, which is important for a mobile site that needs to be able to quickly display relevant information
Adaptive Layout
With adaptive layout, you create a separate design for each resolution, from the smallest handheld devices to desktop monitors. Then, you tailor the content for each device using media queries to optimize everything from images to fonts and more. This allows you to create a more customized experience for your visitors by addressing their location, connection speed, and more.
However, adaptive design is labor-intensive and requires multiple versions of the site to be maintained. Additionally, the rigid structure of adaptive designs can lead to problems when new devices or screen resolutions emerge. This means that you may not be able to cater as well to your visitors’ needs, which can result in a less-than-optimal experience.
Responsive layout is more cost-effective because you only need to develop one site that can fit all screens. This saves on development time and maintenance costs. Additionally, responsive sites are generally easier to maintain than adaptive websites, as changing the design of a responsive site only affects the desktop and mobile versions, not all the separate ones that you need to maintain for different devices.
The only instances in which adaptive layout might be preferable to responsive design is when you need to target a specific hardware device. For example, you might want to design a site for a deli’s self check-out system that runs on a particular touchscreen tablet, so you can provide a custom experience for each device.

Adaptive Media Queries
Imagine you are browsing the internet on your mobile device. You come across a site that looks great on desktop, but doesn’t adapt well to mobile devices. You try to manually zoom in and out or scroll so that you can read the content, but it’s a frustrating experience. Most users will give up and just hit the back button.
Responsive design (RWD) addresses this by using CSS media queries. These queries allow you to create different style rules depending on the screen width of the browser or window that it’s being viewed in. They also let you target specific screen sizes and orientations as well as features like whether the user is using a mouse or touchscreen, or if the device has a notch, holepunch, or software overlays.
However, this approach can be overbearing and difficult to maintain as the use of multiple breakpoints requires that each layout be created and tested at least six different times, each with its own set of variables. In addition, responsive websites can be slow to load and can often deliver the full desktop model which may not work on all mobile devices.
Adaptive Images
Adaptive Images are a key component to responsive design, helping to optimize websites for mobile devices. These images automatically change based on the screen size and resolution of a user’s device, reducing load time and bandwidth use.
Imagine you’re on your phone searching for information about the latest fashion trends. You come across a website that looks great on desktop but is a mess on mobile. You have to zoom in and out and scroll all over the place just to read the content, and it’s frustrating. You’re about to hit the back button and move on, but then you find a site that adapts to your device and suddenly everything is clear and easy to navigate.
Adaptive images can be used with media queries to automatically create and deliver image sizes appropriate to your visitor’s device. The technique takes into account the image’s aspect ratio (the ratio of horizontal and vertical pixels) and the pixel density of the device to produce an appropriately scaled version of the image. The srcset attribute can also include a “loading=”lazy”” value to ensure that the image will only be downloaded when it’s about to enter the viewport, further improving performance.
Uncode’s adaptive image solution uses a img> tag that asks your visitors’ browser what screen size they have, and then serves them with an appropriate re-scaled version of the image. The approach is simple, doesn’t require additional server-side scripts or database calls, and can be implemented on any existing web site using a CMS that supports it.